
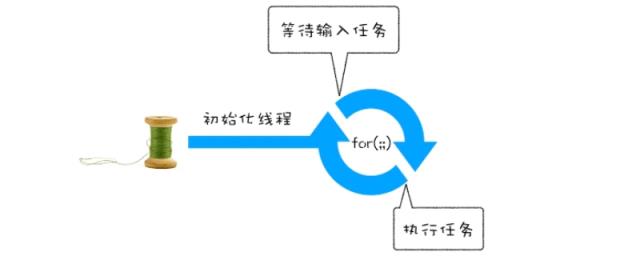
宏任务和微任务的执行顺序是先宏后微。先执行同步代码,遇到异步宏任务则将异步宏任务放入宏任务队列中,遇到异步微任务则将异步微任务放入微任务队列中,当所有同步代码执行完毕后,再将异步微任务从队列中调入主线程执行,微任务执行完毕后再将异步宏任务从队列中调入主线程执行,一直循环直至所有任务执行完毕。
宏任务有:script (可以理解为外层同步代码);setTimeout/setInterval3;UI rendering/UI事件;postMessage,MessageChannel5. setImmediate,I/O(Node.js)
微任务有:Promise2.process.nextTick(Node.js); Object.observe(已废弃;Proxy 对象替代);MutaionObserver。